
Website Editor
Nov. 7, 2020, 9:20 p.m.Watch this space! Our Website Editor is coming soon!
Before the adoption of WYSIWYG techniques, text appeared in editors using the system standard typeface and style with little indication of layout (margins, spacing, etc.). Users were required to enter special non-printing control codes (now referred to as markup code tags) to indicate that some text should be in boldface, italics, or a different typeface or size. In this environment there was very little distinction between text editors and word processors.
These applications typically used an arbitrary markup language to define the codes/tags. Each program had its own special way to format a document, and it was a difficult and time-consuming process to change from one word processor to another.
The use of markup tags and codes remains popular today in some applications due to their ability to store complex formatting information. When the tags are made visible in the editor, however, they occupy space in the unformatted text, and as a result can disrupt the desired layout and flow.
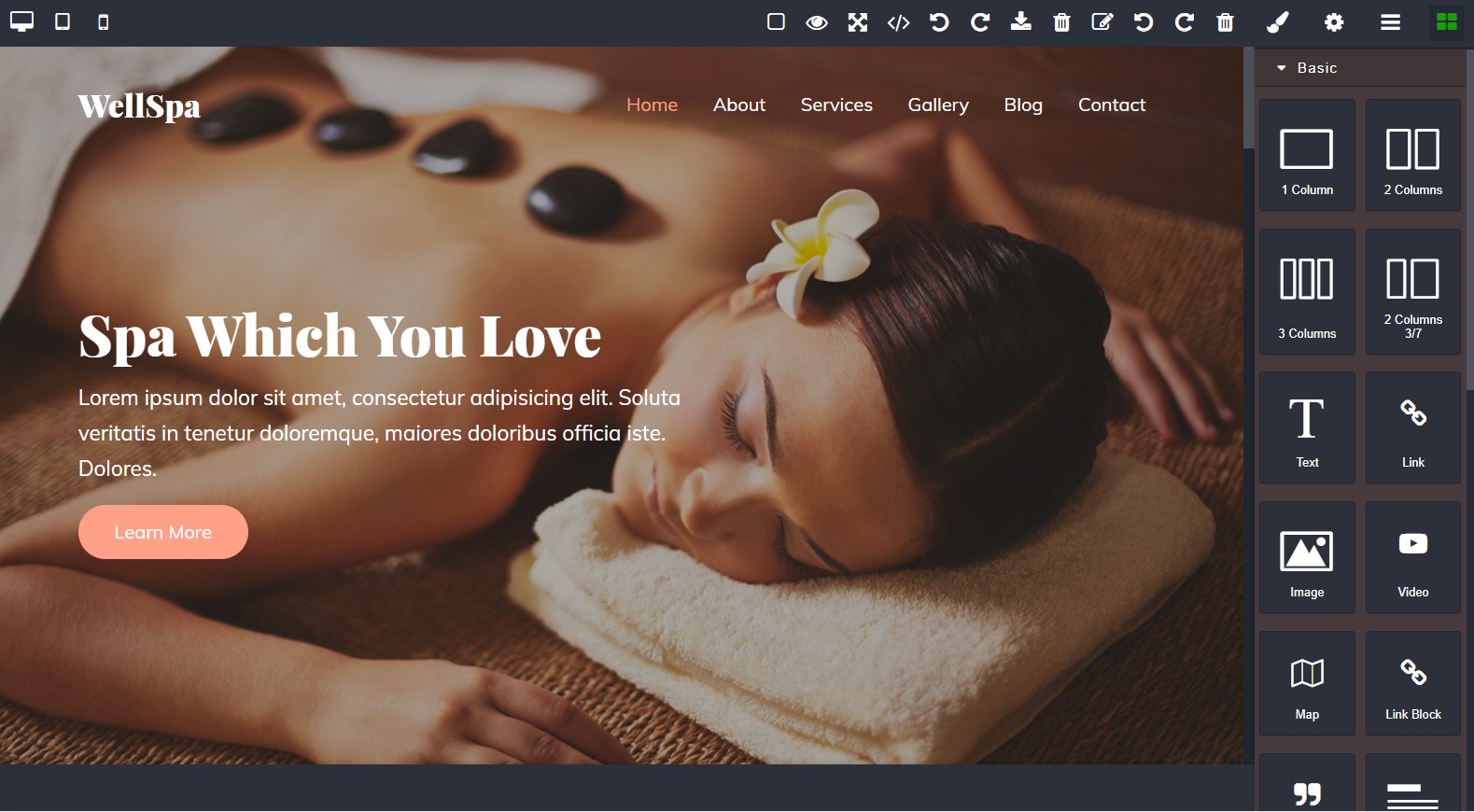
Beetroute utilizes an open-source, multi-purpose, Web Builder Framework which combines different tools and features with the goal to help you (or users of your application) to build HTML templates without any knowledge of coding. It's a perfect combination to replace the common WYSIWYG editors, which are good for content editing but inappropriate for creating HTML structures.

